【01】移动端两列布局
试题
已知下面的html结构
<dl>
<dt>手机系统</dt>
<dd>Android</dd>
<dt>登录方式</dt>
<dd>微信登录</dd>
<dt>绑定时间</dt>
<dd>2019-01-20 12:23:00</dd>
<dt>绑定状态</dt>
<dd>有效</dd>
</dl>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
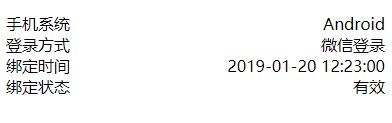
实现下图的布局效果:

答案
- 流体布局
dd {
margin: -1.5em 0 0 5em;
text-align: right;
}
1
2
3
4
2
3
4
- flex布局
/* 不建议的定宽 */
dl {
display: flex;
flex-wrap: wrap;
}
dt, dd {
width: 50%;
overflow: hidden;
margin: 0;
}
/* 推荐的 */
dl {
display: flex;
flex-wrap: wrap;
}
dt {
width: 5em;
}
dd {
width: calc(100% - 5em);
text-align: right;
margin-left: 0;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
- float浮动布局
dl {
overflow: hidden;
}
dt {
float: left;
clear: both;
}
dd {
float: right;
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
- grid布局
dl {
display: grid;
grid-template-columns: auto 1fr;
grid-column-gap: 1em;
}
dd {
text-align: right;
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
- absolute绝对定位布局
dt {
position: absolute;
}
dd {
margin-left: 5em;
text-align: right;
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
考点和知识点解析
考虑可能出现的极端场景:
- 文字内容很多
- 连续的一串英文字符
- 没有文字内容
主要考察能否预知到可能遇到的场景并在代码层面做好容错处理,这可以体现足够的开发经验和全局意识
文字内容很多
左列文字是固定不是用户输入的,一般不会过多,在可控范围内,
← 前言 position属性 →
